Editing shipping information
The shopping cart page
also has a form for shipping information. Actually, it isn't a form at
all when the page loads, and without JavaScript enabled, it remains a
little box tucked away on the right side of the content area, containing
a link to a page where the user can edit the shipping information:

But with JavaScript available,
and with the power of jQuery at our disposal, we can turn this little
link into a full-fledged form. We'll do this by requesting the form from
a PHP page. Typically the data populating the form would be stored in a
database of some sort, but for the purpose of this demonstration, we'll
just keep some static data in a PHP array.
To retrieve the form and make it appear inside the Shipping to box, we use the $.get() method inside the .click() event handler:
$(document).ready(function() {
$('#shipping-name').click(function() {
$.get('shipping.php', function(data) {
$('#shipping-name').remove();
$(data).hide().appendTo('#shipping').slideDown();
});
return false;
});
});
By testing for the absence of the server variable $_SERVER['HTTP_X_REQUESTED_WITH'] before printing most of the page, the PHP page (shipping.php) returns only a fragment of the full page, the form, when it is requested with the $.get() method.
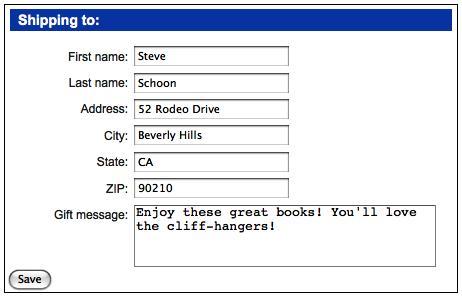
In the callback of the $.get() method, we remove the name that was just clicked and in its place append the form and its data from shipping.php. We then add return false so that the default event for the clicked link (loading the page indicated in the href attribute) does not occur. Now the Shipping to box is an editable form:

The user can now edit the shipping information without leaving the page.
The next step is to
hijack the form submission and post the edited data back to the server
with jQuery. We start by serializing the data in the form and storing it
in a variable. Then we post the data back to the server using shipping.php once again: postData
$(document).ready(function() {
$('shipping form').submit(function() {
var postData = $(this).serialize();
$.post('shipping.php', postData);
return false;
};
});
The jQuery Form plugin offers a more robust .serialize() method. The plugin, which can be found at http://www.malsup.com/jquery/form/, is recommended for most AJAX form submission scenarios.
It makes sense for the form to be removed at this point and for the Shipping to box to return to its original state. We can achieve this in the callback of the $.post() method that we just used:
$(document).ready(function() {
$('#shipping form').submit(function() {
var postData = $(this).serialize();
$.post('shipping.php', postData, function(data) {
$('#shipping form').remove();
$(data).appendTo('#shipping');
});
return false;
};
});
But, this will not work! The way we have it set up now, the .submit() event handler is being bound to the Shipping to form as soon as the DOM is loaded, but the form is not in the DOM until the user clicks on the Shipping to name. The event can't be bound to something that doesn't exist.
To overcome this problem, we can put the form-creation code into a function called editShipping() and the form-submission or form-removal code into a function called saveShipping(). Then we can bind the saveShipping() function in the callback of $.get(), after the form has been created. Likewise, we can bind the function both when the DOM is ready and when the Edit shipping link is re-created in the callback of $.post(): editShipping()
$(document).ready(function() {
var editShipping = function() {
$.get('shipping.php', function(data) {
$('#shipping-name').remove();
$(data).hide().appendTo('#shipping').slideDown();
$('#shipping form').submit(saveShipping);
});
return false;
};
var saveShipping = function() {
var postData = $('#shipping :input').serialize();
$.post('shipping.php', postData, function(data) {
$('#shipping form').remove();
$(data).appendTo('#shipping');
$('#shipping-name').click(editShipping);
});
return false;
};
$('#shipping-name').click(editShipping);
});
The code has formed a circular
pattern of sorts, in which one function allows for the other by
rebinding their respective event handlers.